从名字可以看出,这本书是一本关于设计的书,一本很简单的基础入门书。说的具体一点,这里说的设计指的是界面设计,说得更具体一点,指的是如果安排、展现你现有的内容。
那“设计”这件事情,跟我们有什么关系呢?首先,爱美之心人皆有之,如果一件东西我们能做的更漂亮,那无疑会让我们心情也好一点。再次,日常生活中,我们多多少少也要涉及到一些关于设计的活动。最常见的比如说简历的设计,如果能把简历设计的漂亮、内容安排合理、重点突出,那多少会给我们找工作、面试加点分。
这本书主要讲了的是4个设计基本原则:亲密性、对齐、重复、对比。下面分别介绍一下。
亲密性
亲密性原则有两点内容:1. 相同或类似的东西放在一起;2. 不同的东西不要放在一起。
以下是一些使用亲密性原则前后的设计实例对比。
 

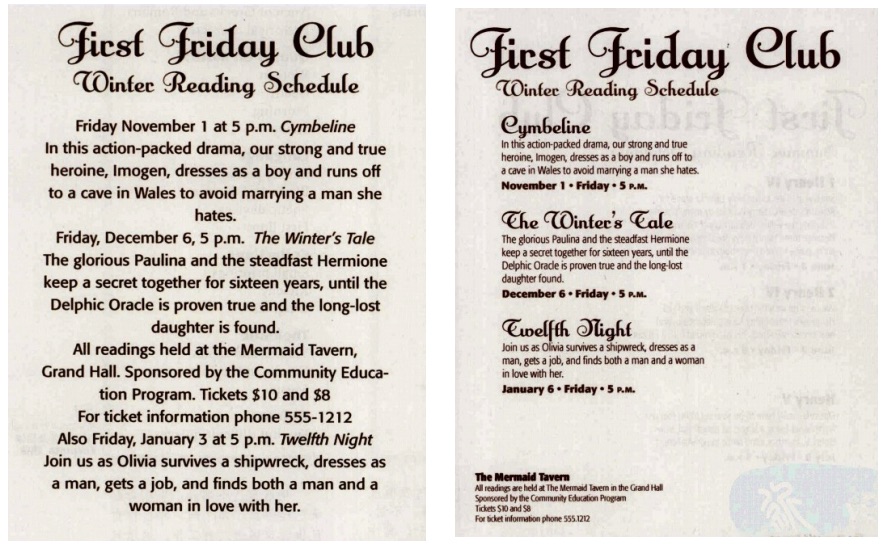
上图这是一个读书会传单的例子,左边的图没有任何组织性。右边的图把每一本书的内容放在一起,跟其他书用一定的空白隔开,最用的地址信息、联系人信息又跟书本信息隔开,实现了信息的组织性,同时具有更高的可读性。一下的例子也是类似,大家感受一下。


对齐原则
对其原则说的是,页面上的任何信息,都不能随便放在页面上,而是应该跟页面的某个元素(比如边界线)建立起关联。此外,这本书专门详细讲了居中对齐,因为居中对齐是我们非设计人员最常使用的对齐方式。这种对齐方式显得正式、工整、中规中矩,但是同时也很无聊乏味。所以作者的建议是谨慎使用这种对齐方式,在使用这种对齐方式之前,考虑一下其他的对齐方式能否适用,而不是默认使用居中对齐。
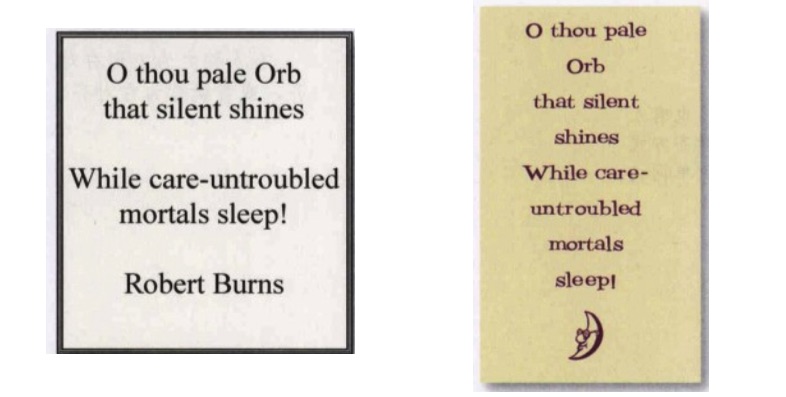
以下是一些使用对齐原则的例子。
 

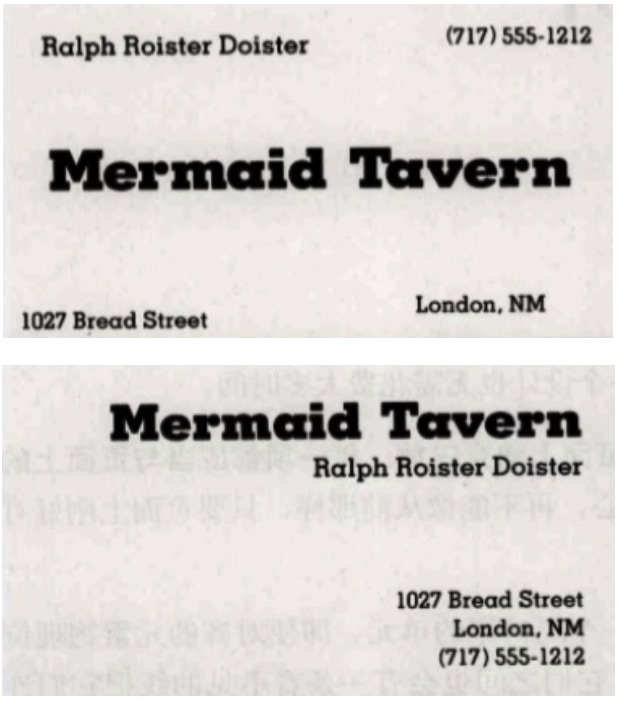
上面的例子中,左边是居中对齐,显得单调乏味,右边使用了左对齐,显得有力,也有趣一点。同时使用亲密性原则把作者、日期信息跟标题隔开。这样读者一目了然,知道哪里是什么。
 

上面的例子说明了一个使用居中对齐的小tip,如果实在要使用居中对齐,那么可以试着设计得高瘦一点,这样显得苗条,精神。
 

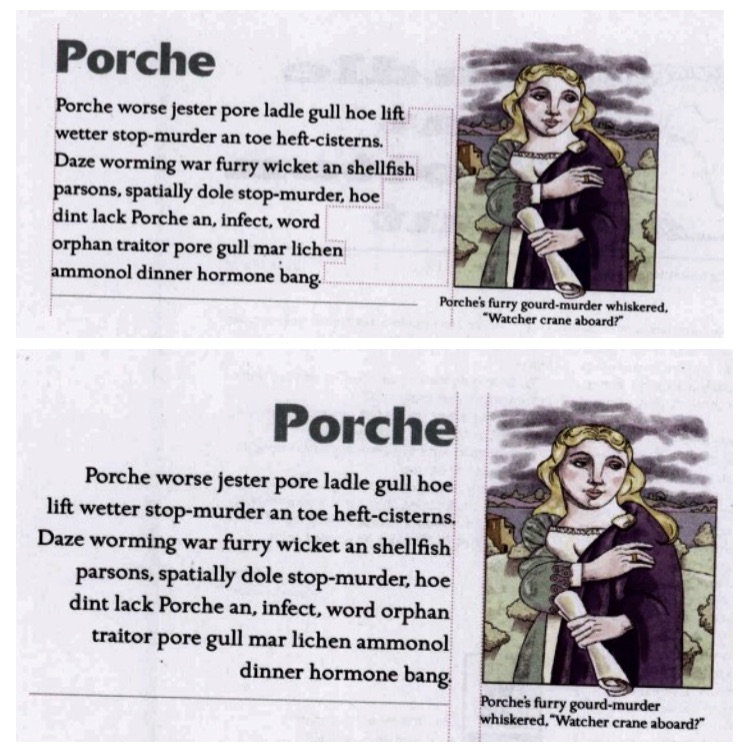
上面的例子说明了另外一个小tip,可以利用界面上的某些元素,比如图片边界作为基准,进行对齐。
重复性原则
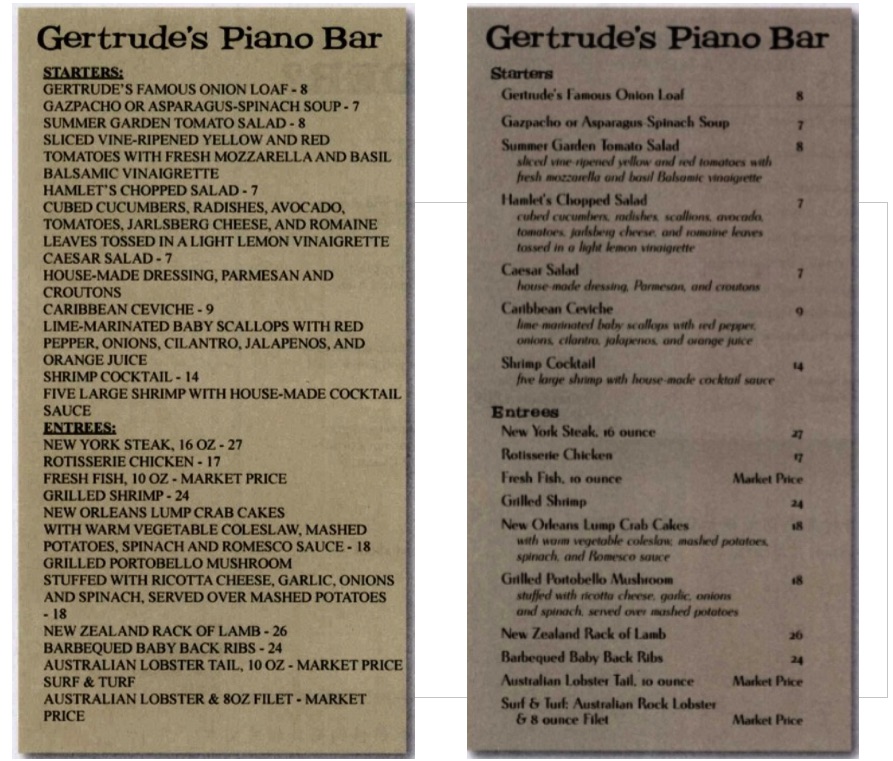
同种类型的元素,可以用相同的样式(字体大小、颜色、粗细等等)和标识进行重复。重复性原则相对来说我们会使用的比较多,参见下面的例子。
 

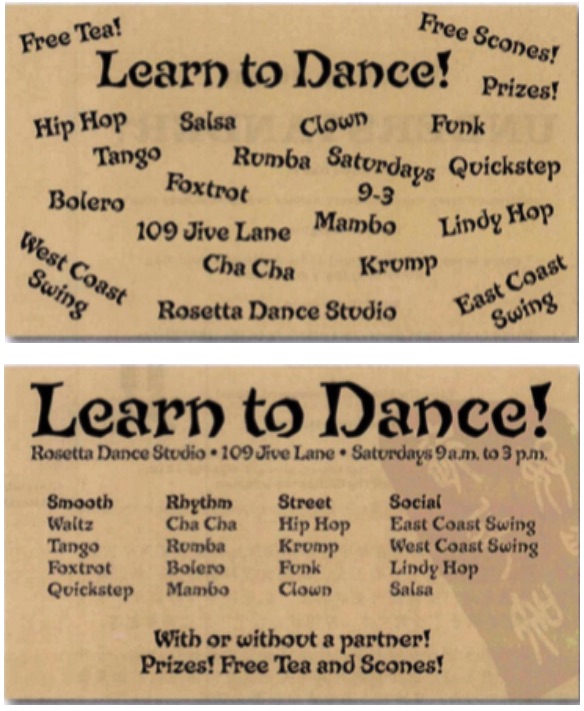
上图是一个酒吧的菜单,左边的菜单让人不知所以,类型、菜品及配料混在一起,右边经过整改以后,我们可以很清楚看到分类(Starters和Entrees),每种菜品及它的配料。
对比原则
对比原则讲的是,如果两个东西不一样,那么就让他们彻底不一样。在这里的重点就是要彻底。如果你有两种不同的文字信息,一种用12pt的字体来表示,一种用14pt的字体表示,这里的对比是不够明显的。相反,你可以一种用12pt,另外一种用20pt,这样对比相对会明显很多。
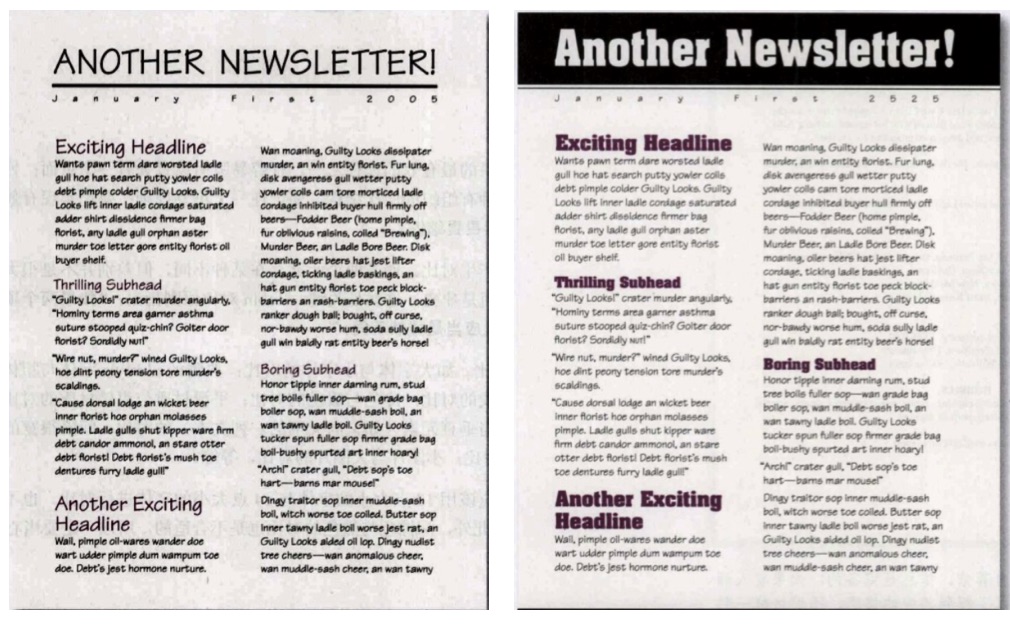
用来实现对比的元素有:字体种类、字体大小、粗细、斜体/正体、背景颜色、下划线、修饰符号等等。
 

在上面的例子中,右边的图相对于左边的图,大标题、小标题、正文对比相对左边的图要明显很多,内容结构相对也会看得清楚很多。
 

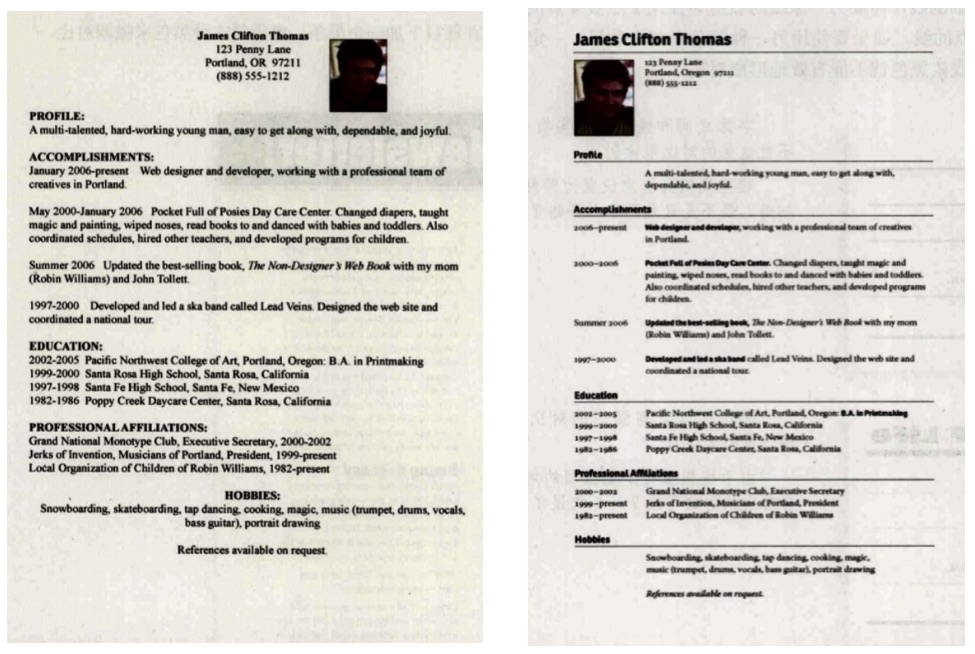
上面是一个简历的例子,可以看到,通过亲密性、对齐、加重对比,右边的效果相对左边要整齐有序、信息清晰很多,也会显得有趣很多。
最后,给出一个逐步使用各种原则的例子,看看能达到什么效果。
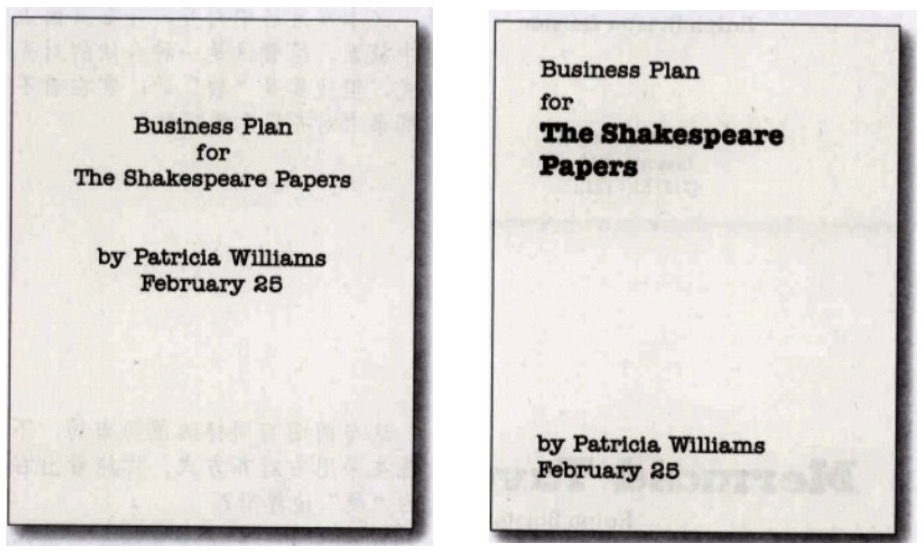
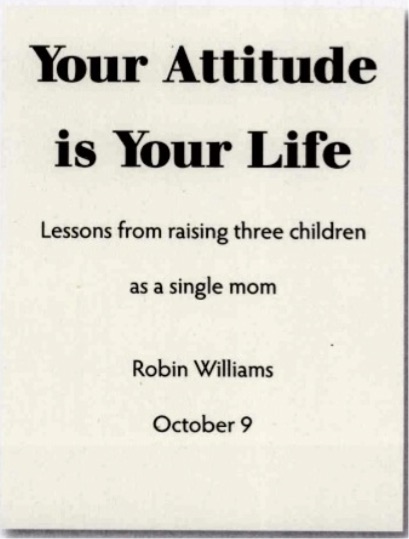
以下是原图:
 

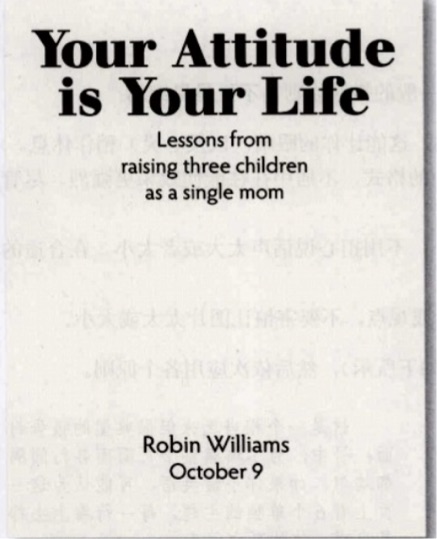
以下在原图的基础上,使用亲密性原则,将大标题小标题、作者和日期分开,信息结构变得更清楚。
 

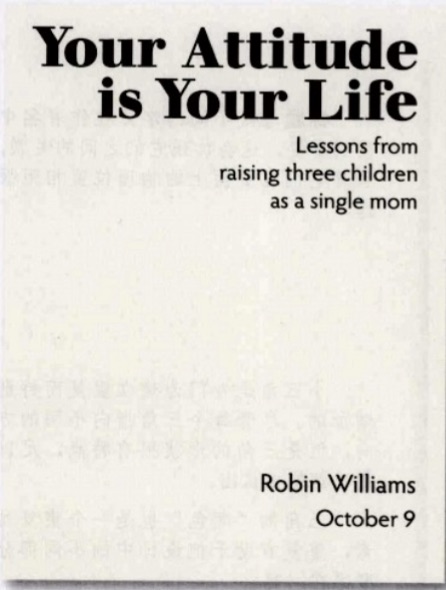
以下在上图的基础上,将居中对齐变成右对齐,显得更有活力、更有趣。
 


接下来再在上图的基础上,将主标题和作者使用背景色加剧对比,突出重点。
 


以上4个原则可能是这本书对于一般读者最有用的内容,此外,这本书后面还针对很多种特定的设计任务如名片、网站、传单等等,提出很多针对性的意见。接着还花了很大篇幅描述颜色的使用、各种字体的使用等等,可作为进阶的学习材料。