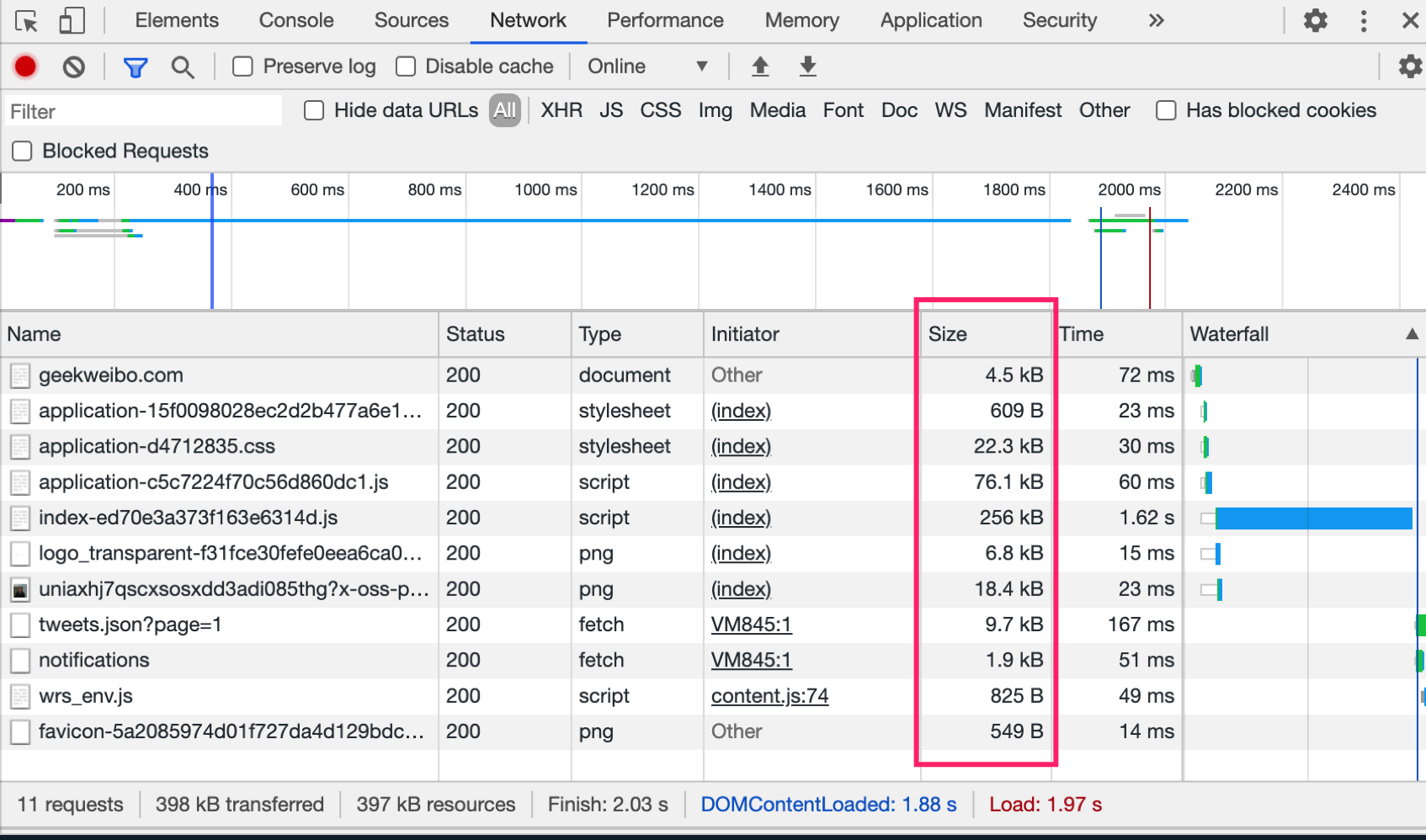
昨天把自己业余时间写的web app极客微博放出来之后,自己又点了好几次进去看。然而每一次都觉得很慢,有一次使用Chrome DevTools查看,居然花了30秒多,这无论如何也是无法接受的。刚开始以为是我家里的网络原因,换成4G之后,确实有所提升,打开速度大概在3秒作用。然后查看资源文件,发现最大的js bundle有200多KB:

这还是太慢了,于是使用Google PageSpeed Insights分析,并根据里面的几个建议调整了一下。目前,我自己使用Cmd+Shift+R(跳过缓存)试了几次,都可以算是“秒开”了。
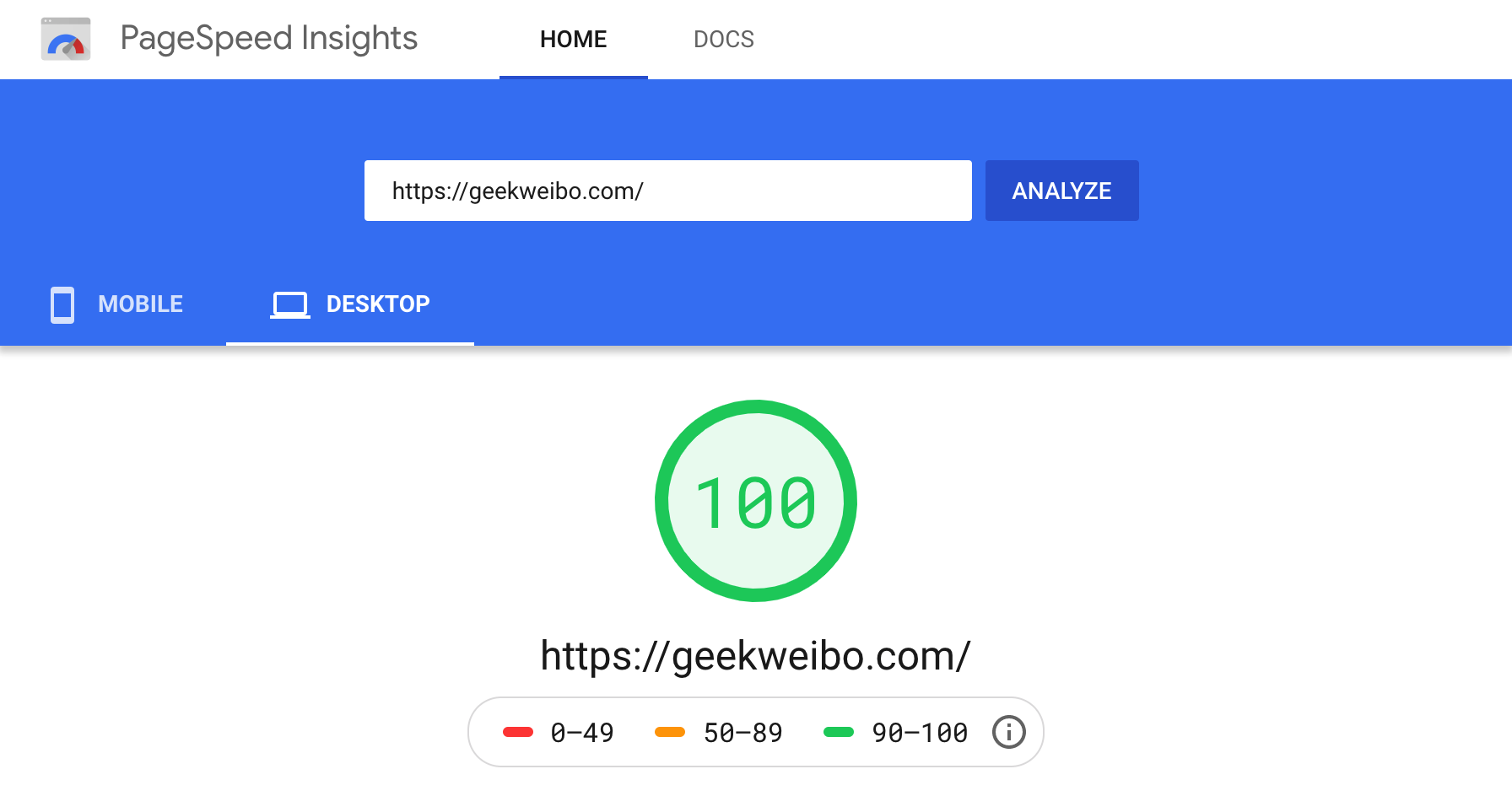
Google PageSpeed Insights desktop速度也达到了100分

具体来说,只做了两件事情。
缩减图片的大小
根据Google PageSpeed Insights的提示,在展示一条微博的时候,geekweibo.com使用的是图片的原始尺寸:

我自己的头像达到500多K,这无疑增加了加载时间。
我的图片是放在阿里云OSS上面的,根据阿里云的api文档,加上自动裁剪的参数,就搞定:
<img :src=“${tweet.user.avatar}?x-oss-process=image/resize,m_fill,h_100,w_100” />
启用gzip压缩
在nginx config里面加上:
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
gzip_static on;
expires max;
add_header Cache-Control public;
}也就搞定了。
再次刷新,立刻能感觉到,网站打开的速度快多了。在使用chrome devtools查看,资源小了很多:

Google PageSpeed Insights、图片使用适当大小、gzip压缩,这些对于一个web开发来说,都是最基本的常识。不过,如果刚开始接触这个领域的话,这些东西,还真不一定知道。