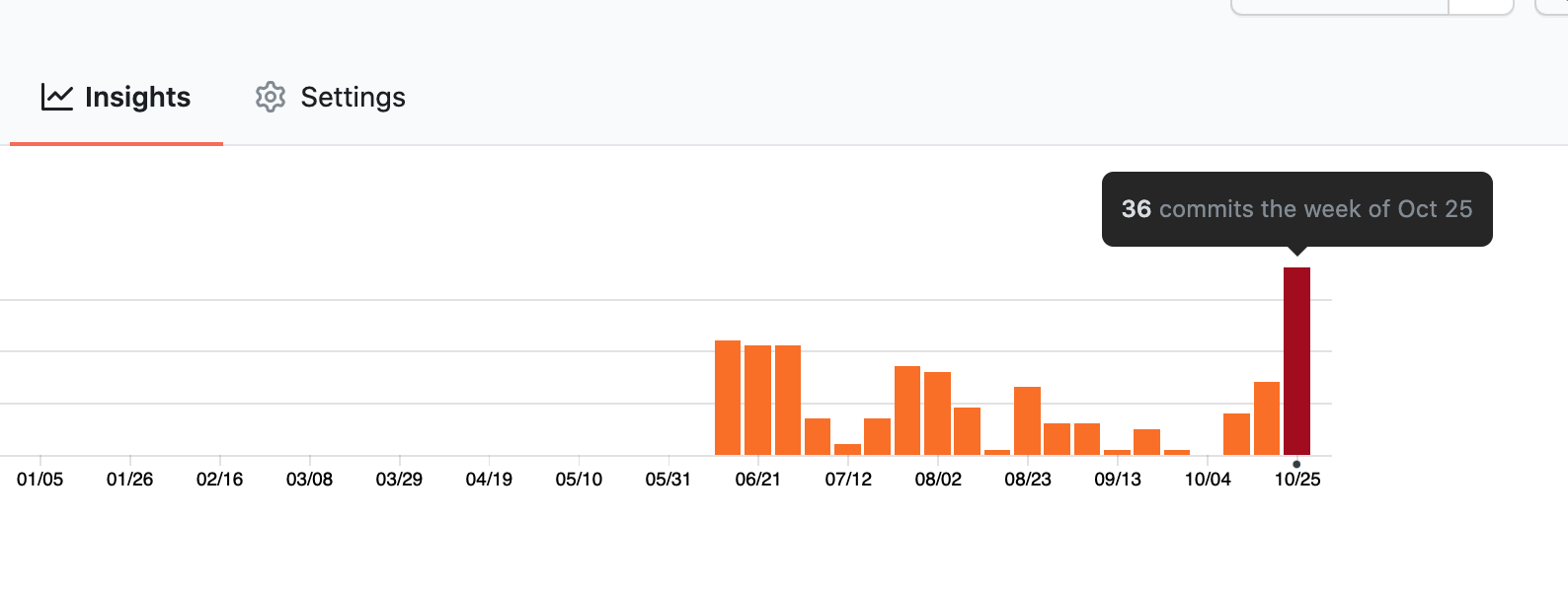
自从10月17日对外发布了自己的业余项“极客微博”以来,至今过去了两个星期。看了下GitHub的统计,这段时间共commit了刚好50次。

主要的一些更新如下。
生成分享图片
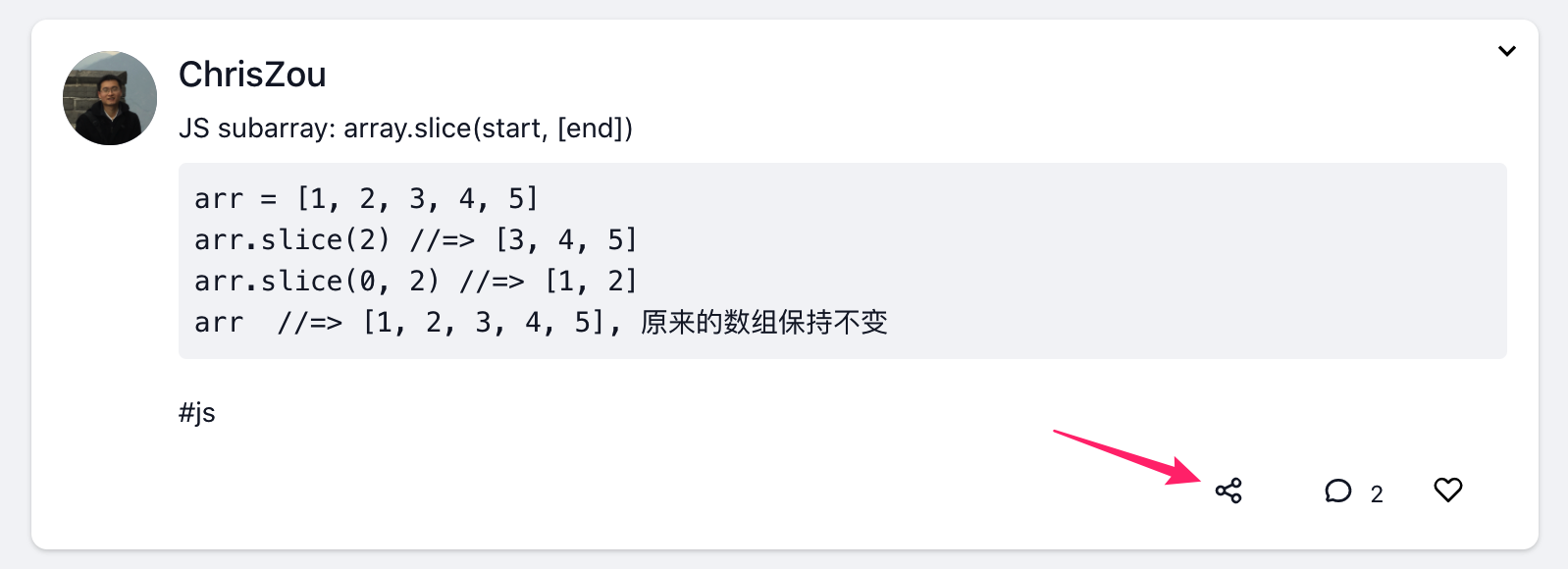
这是这段时间工作量最大的一个更新。你可以点击微博卡片右下角的分享按钮,来生成一张分享这条微博的图片。

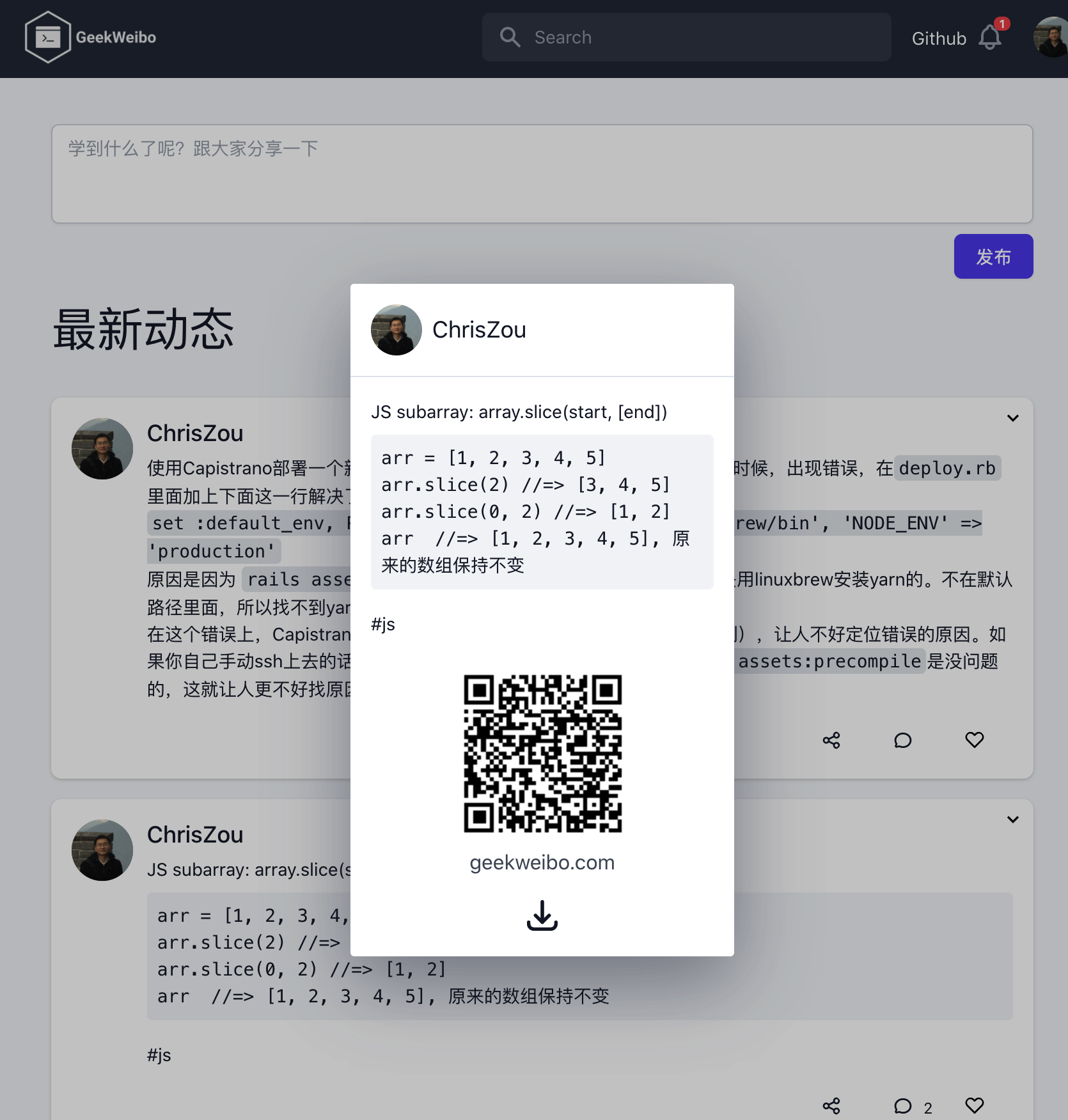
点击后,出现一个预览界面

点击底部的下载图标,即可以下载这张分享的图片。
技术实现上,主要的方案是使用html2canvas这个library。遇到的坑非常多,比如说跨域啊,图片缓存啊,滚动条啊等等。后面会专门写一篇技术文章,来细说一下这个事情。总之,费了好大劲。
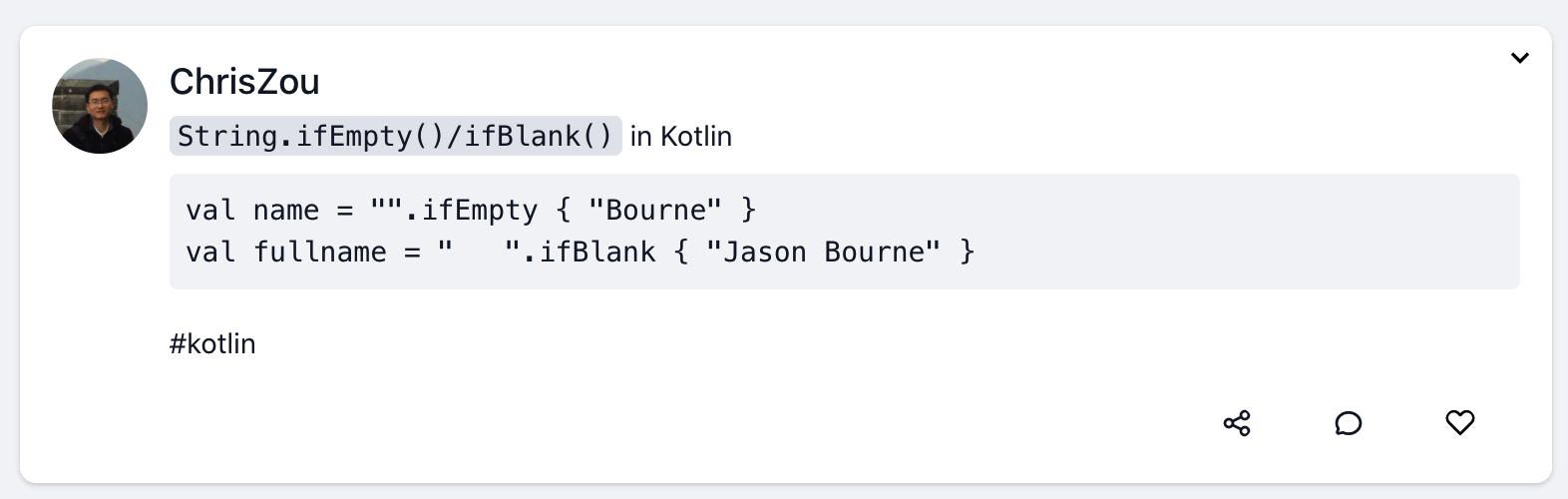
回复评论
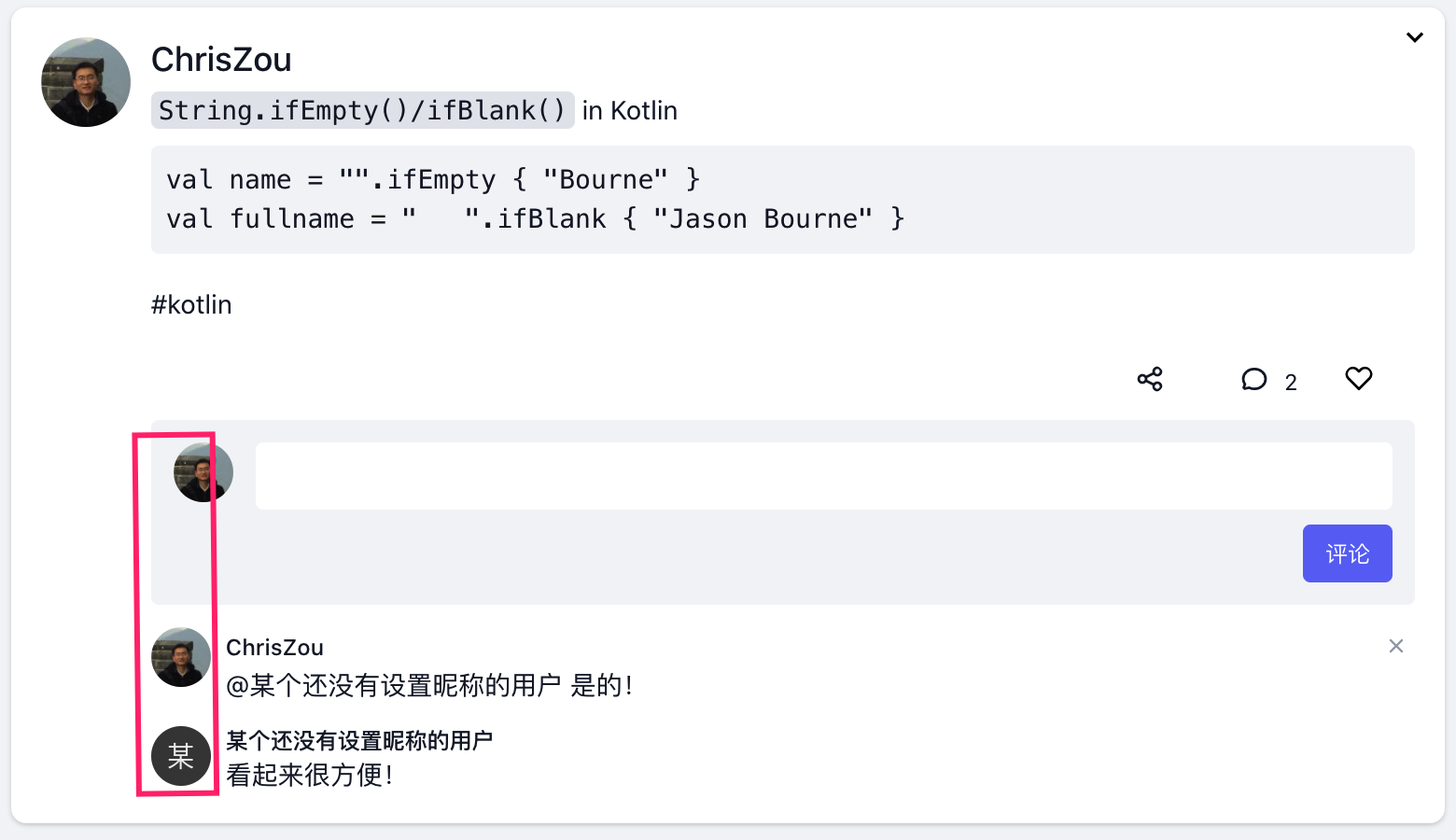
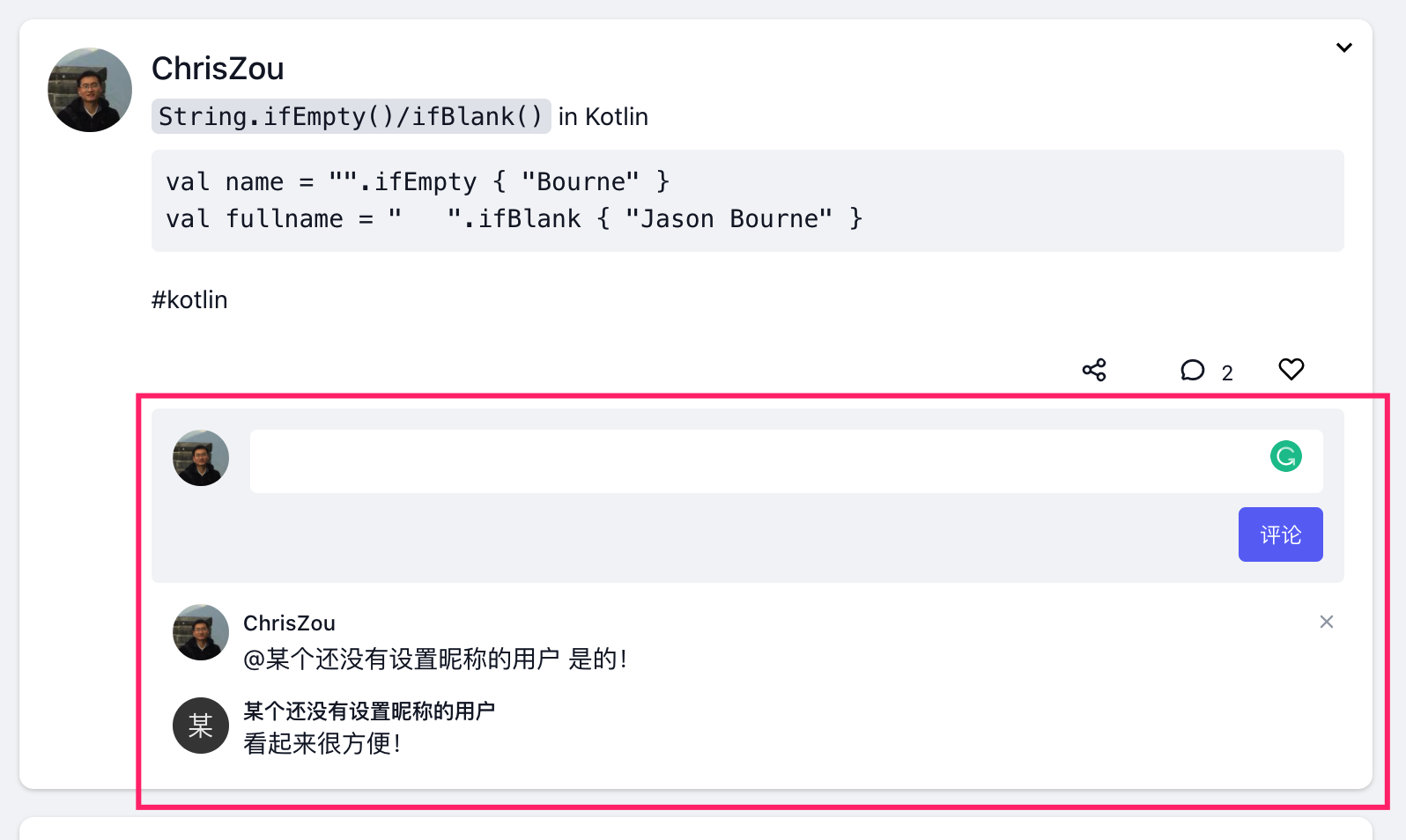
现在,你可以通过点击某一条评论,来回复这条评论。如下面的动图演示:

回复出来的样式,现在设计的比较简单,主要是参考朋友圈的样式,没有做成树状的嵌套结构。
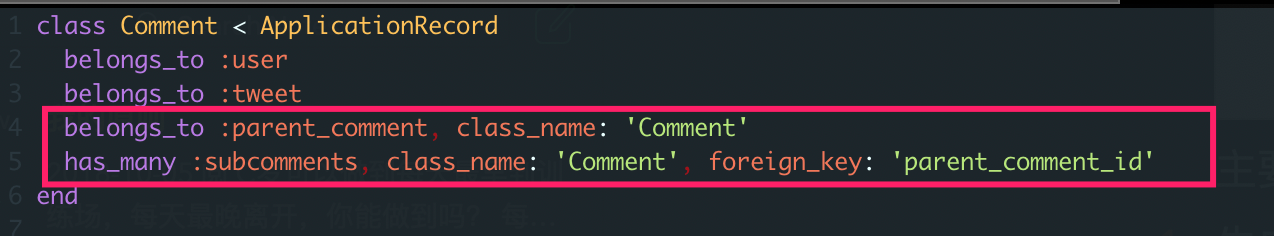
技术实现方面也比较简单。DB里面comments table加了一个parent_comment_id字段。然后通过Rails的has_many和belongs_to,自动就呼应上了。

用户默认头像
目前极客微博只支持通过GitHub登录。其实系统的设计是,当用户通过GitHub登录之后,会自动使用GitHub的头像。然而由于国内的网络原因,GitHub的头像不一定能下载成功。因为server端无法连接raw.githubusercontent.com这个域名。这就会导致很多用户登录之后,没有头像。
忘了在哪里看到的启发,后面决定使用用户昵称的第一个字符,来生成一个头像。效果如下:

技术上,使用的是ui-avatars这个服务。它可以根据你传的参数,自动的生成首字符的头像。比如https://ui-avatars.com/api/?name=创哥&length=1这个链接将返回

这样一张图像。
当然,你可以通过参数来控制很多样式,比如:背景颜色、字体样式(颜色、大小、粗细等)、图片大小、圆角等。非常不错的一个服务,推荐!
UI上面的优化
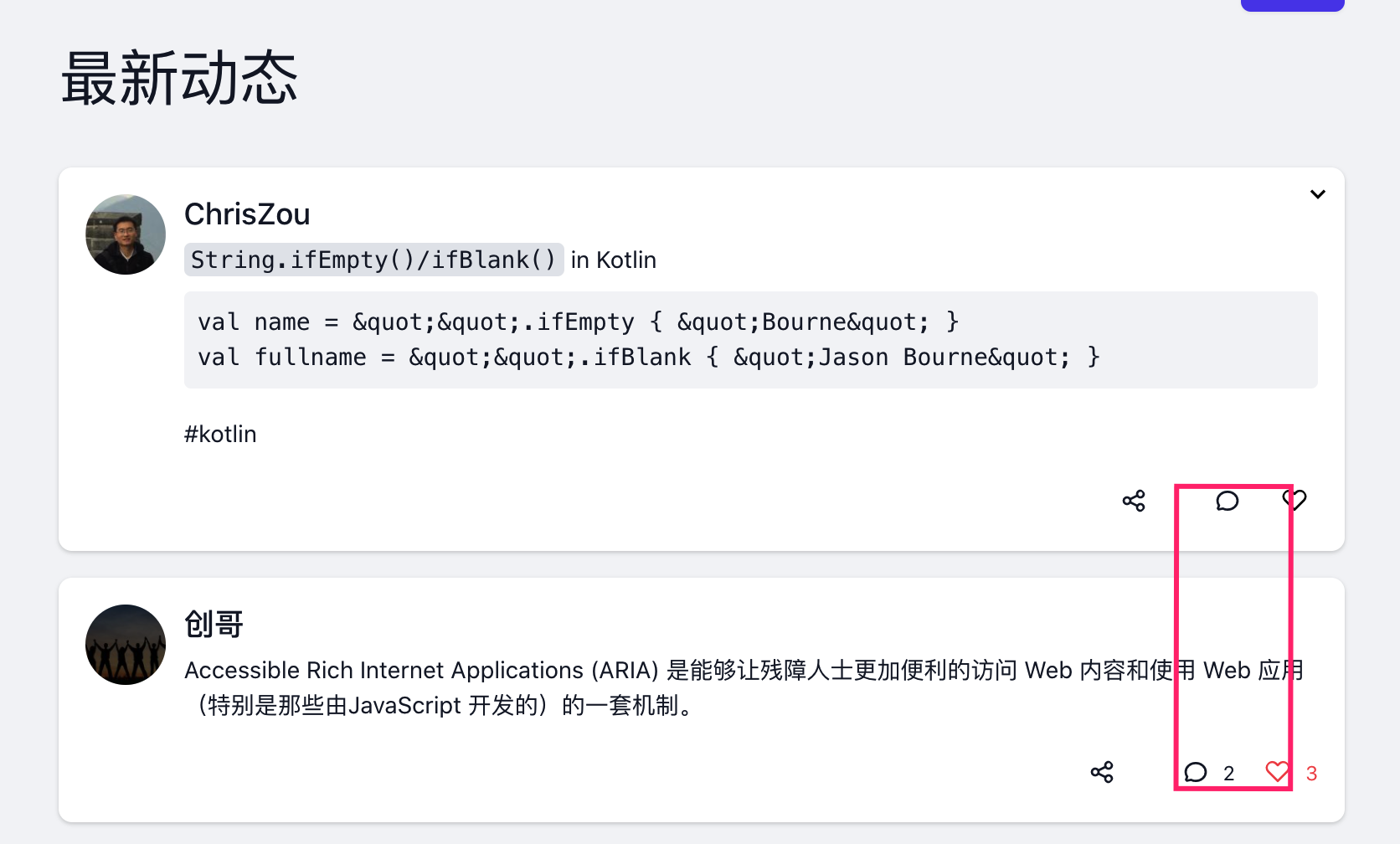
其他还有一些UI的优化,比如把右下角三个图标对齐。之前如果其他的微博有点赞、评论的数字的话,会跟它上面或下面的微博,对应的几个图标在垂直方向上不对齐。如下图所示:

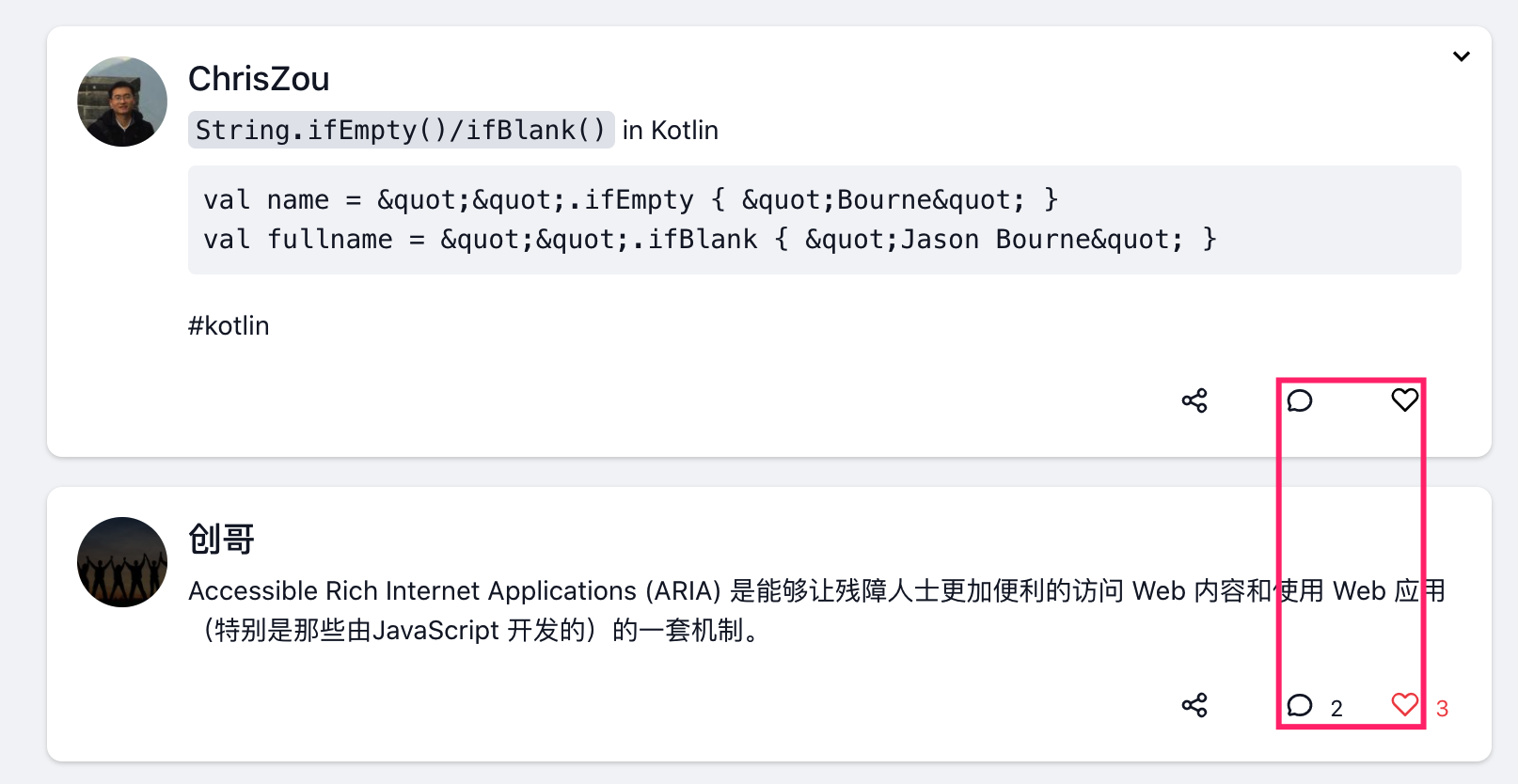
现在把它对齐了。

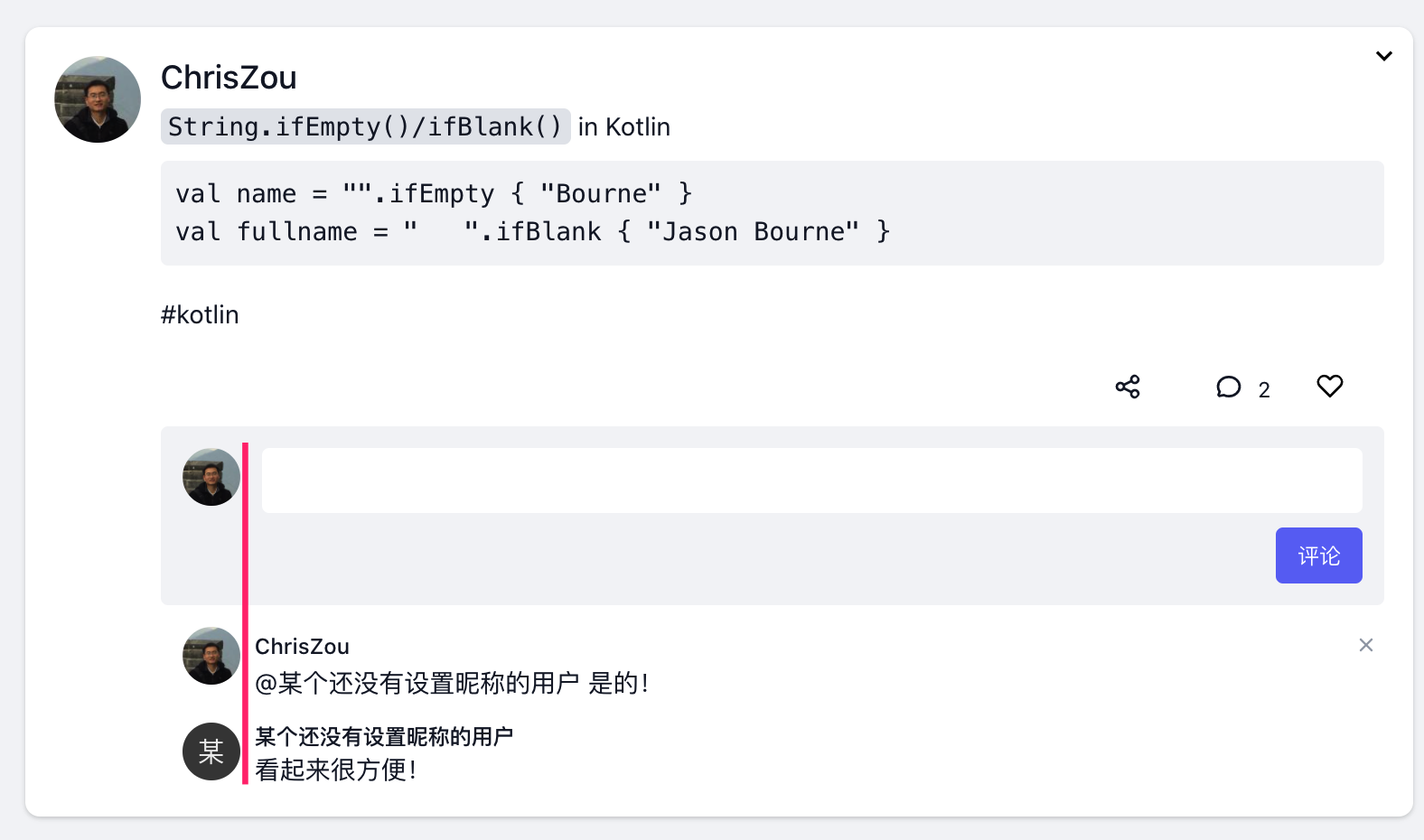
类似的对齐问题发生在评论列表里面。评论列表里,评论作者的头像跟上方,发评论的form的左边界是对齐的,但是没有跟form里面,当前用户的头像对齐,如下:

后面让几个头像对齐了。

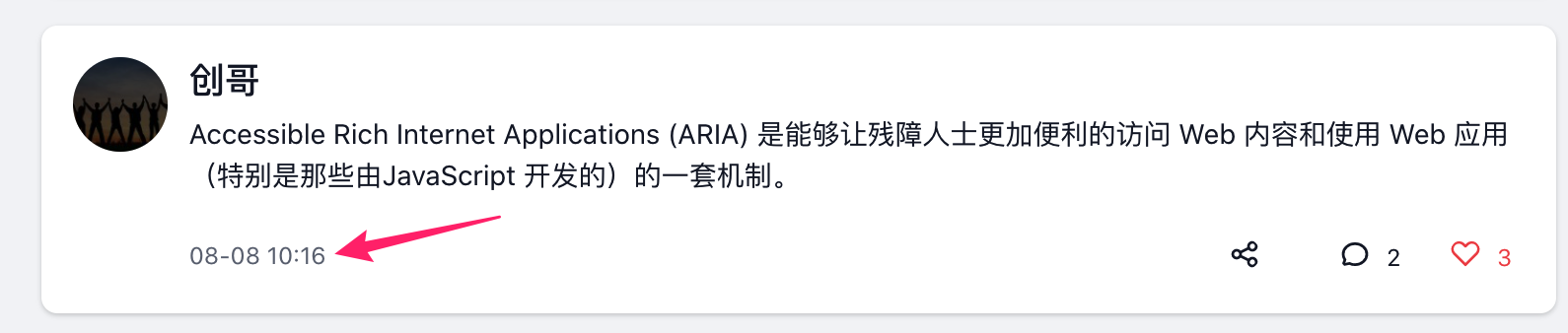
发布时间:本来在每条微博的左下角加上了发布时间,如下图所示。

但是后来觉得没有意义。(至少现阶段)很少有人会关注某一条技术微博是什么时候发布的,更多的是关注这条微博对自己是否有用,所以后面又去掉了。
技术侧
防止XSS
根据ruby-china上面@pynix大神的提醒,给极客微博加上了防止XSS攻击的处理。
所谓XSS攻击,听起来就让人觉得好可怕。其实说白了就是javscript注入。比如说,用户发一条微博,内容是
<script>alert(1)</script>如果不处理的话,那么当这条微博显示出来的时候,就会弹出一个框。这就是XSS攻击。不得不说,这个名字真的起的不是那么的直观。
具体技术上怎么做的,也有点曲折。刚开始是在后端处理的。在用户的输入(微博或评论的内容)写入DB之前,先purify一遍。用的是Loofah这个gem,代码大致如下:
tweet_params[:body] = Loofah.sanitize(tweet_params[:body]) # purify处理
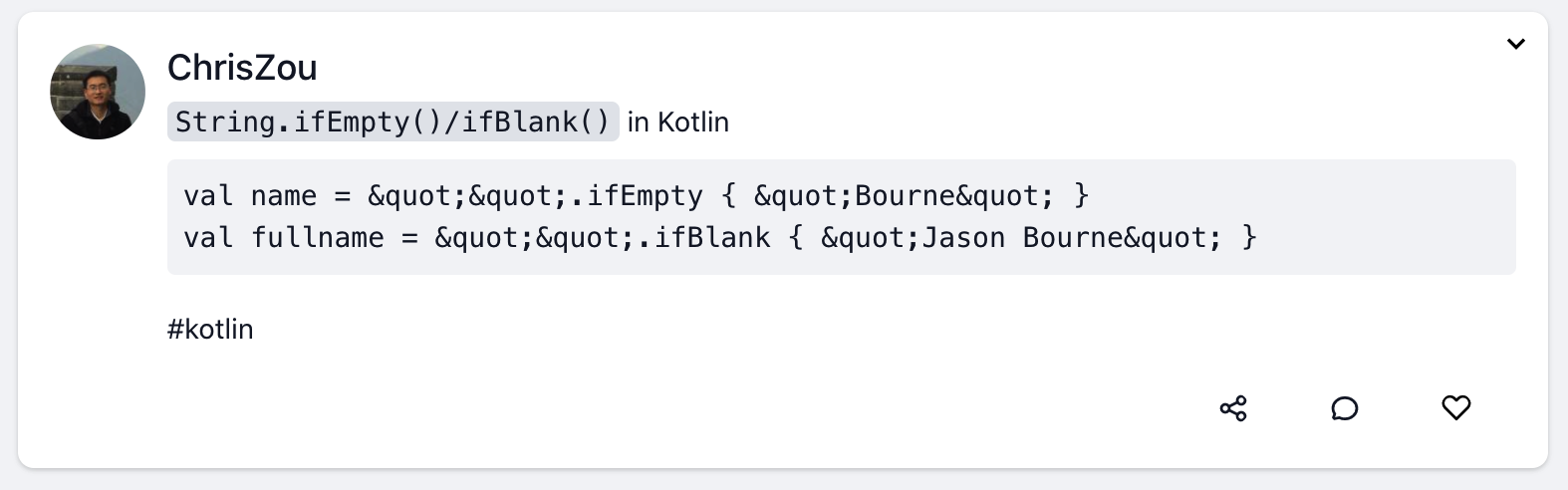
Tweet.create(tweet_params) # 写入DB但这会带来一些问题。那就是 Loofah.sanitize方法会把一些没有问题的内容也做处理。这样,当微博内容再次显示出来的时候,就出现乱码了,如下:

实际上,如果显示正确,应该是:

后来,由于没有找到好的办法,于是把purify的工作放到前端来。在使用marked这个JS library,把微博内容转化成markdown之前,先使用DOMPurify这个JS library处理一遍。目前不清楚这种做法是否还会有问题。如果有朋友知道,还麻烦指导一下。
最后,是技术上的一个重构。把评论列表,包括评论输入框,抽成了一个Vue component,CommentList.vue,然后feed页和微博详情页共用。

最初因为功能比较简单,所以两个地方只是copy了一份代码,也没太大问题。后面给评论加上回复和用户默认头像、头像对齐之后,不想把工作再重复一遍,所以就做了这个重构。
在执行的过程中,没想到也带来了不少小问题,主要是自己没太注意,导致详情页很多小bug,比如发布评论之前没有检查登录啊,然后很多方法找不到啊之类的。经过这次重构,我突然觉得Vue3.0的composition api确实是很有用的一个更新。因为它可以把相关的代码,比如说,同一个功能的所有logic处理代码,都写在一个大的block里面。这样,当你要把这一块功能移到另外一个地方的时候,把这一整块代码移过去就好了。这就是高内聚性的好处之一。
Vue3.0前段时间刚刚发布,由于有不少的breaking change,目前整个生态很多配套的library都还没有适配过来。希望Vue3.0生态能尽快完善,到时候,升级一把!
这些就是极客微博过去两周的更新,以及他们的技术实现。希望大家看了以后,会觉得有用。
”很少有人会关注某一条技术微博是什么时候发布的“,???????????????????????????????????????????????????????
看是什么内容吧,新闻类的还是比较重要的,但是技术类的发布时间并不是那么重要。